Developer Docs
Text Fields
Text fields allow the user to type text into your app. They can be either single line or multi-line. Touching a text field places the cursor and automatically displays the keyboard. In addition to typing, text fields allow for a variety of other activities, such as text selection (cut, copy, paste) and data lookup via auto-completion.

Single line and multi line
Single-line fields automatically scroll their content to the left as the text input cursor reaches the right edge of the input field. Multi-line text fields automatically break to a new line for overflow text and scroll vertically when the cursor reaches the lower edge.

Text field types
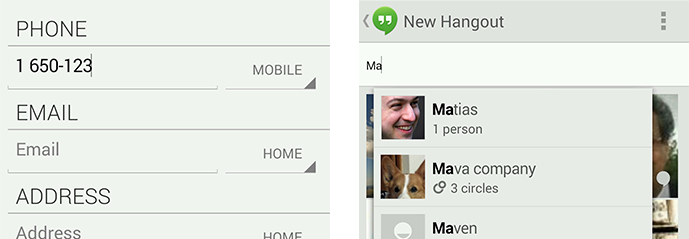
Text fields can have different types, such as number, message, or email address. The type determines what kind of characters are allowed inside the field, and may prompt the virtual keyboard to optimize its layout for frequently used characters.
Auto-complete text fields
Use auto-complete text fields to present real-time completions or search results in popups, so users can enter information more accurately and efficiently.
Text Selection
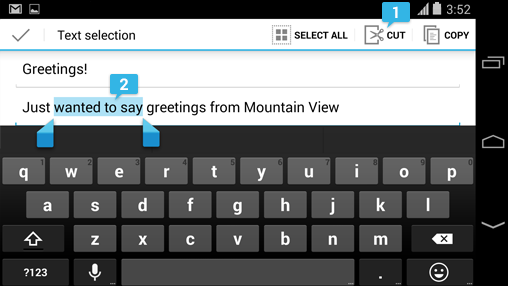
Users can select any word in a text field with a long press. This action triggers a text selection mode that facilitates extending the selection or choosing an action to perform on the selected text. Selection mode includes:

-
Contextual action bar
A contextual action bar (CAB) displays the actions available to perform on the selection: typically cut, copy, and paste, but apps can insert additional commands as needed.
-
Selection handles
Selection handles can be dragged to select more or less text while remaining in selection mode.