

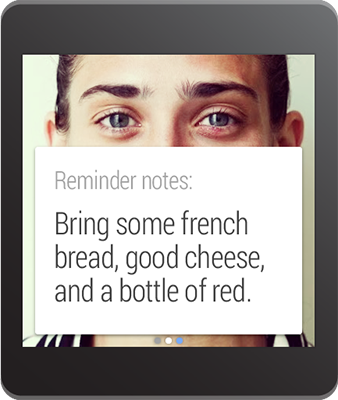
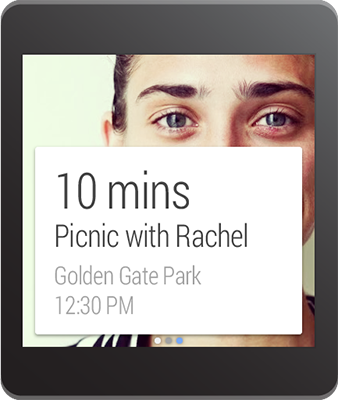
When you'd like to provide more information without requiring users to open your app on their handheld device, you can add one or more pages to the notification on Android Wear. The additional pages appear immediately to the right of the main notification card. For information about when to use and how to design multiple pages, see the Design Principles of Android Wear.
To create a notification with multiple pages:
- Create the main notification (the first page) the way you'd like the notification to appear on a phone or tablet.
- Add pages one at a time with the
addPage()method, or add multiple pages in aCollectionwith theaddPages()method. - Apply the pages to the main notification with the
applyTo()method.
For example, here's some code that adds a second page to a notification:
// Create builder for the main notification
NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.new_message)
.setContentTitle("Page 1")
.setContentText("Short message")
.setContentIntent(viewPendingIntent);
// Create a big text style for the second page
BigTextStyle secondPageStyle = new NotificationCompat.BigTextStyle();
secondPageStyle.setBigContentTitle("Page 2")
.bigText("A lot of text...");
// Create second page notification
Notification secondPageNotification =
new NotificationCompat.Builder(this)
.setStyle(secondPageStyle)
.build();
// Add second page with wearable options and apply to main notification
Notification twoPageNotification =
new WearableNotificationsOptions.Builder()
.addPage(secondPageNotification)
.build()
.applyTo(notificationBuilder)
.build();