

When creating notifications for a handheld device, you should always aggregate similar notifications into a single summary notification. For example, if your app creates notifications for received messages, you should not show more than one notification on a handheld device—when more than one is message is received, use a single notification to provide a summary such as "2 new messages."
However, a summary notification is less useful on an Android wearable because users
are not able to read details from each message on the wearable (they must open your app on the
handheld to view more information). So for the wearable device, you should
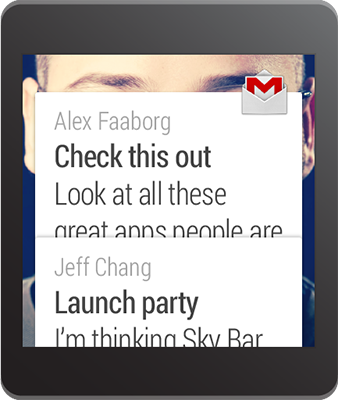
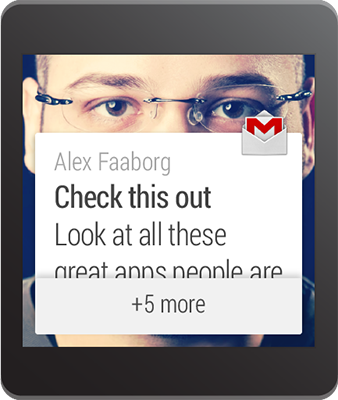
group all the notifications together in a stack. The stack of notifications appears as a single
card, which users can expand to view the details from each notification separately. The new
setGroup() method makes this possible while allowing you to still provide
only one summary notification on the handheld device.
For details about designing notification stacks, see the Design Principles of Android Wear.
Add Each Notification to a Group
To create a stack, call
setGroup() for each notification you want in the stack and specify a
group key. Then call notify() to send it to the wearable.
final static String GROUP_KEY_EMAILS = "group_key_emails";
// Build the notification
NotificationCompat.Builder builder = new NotificationCompat.Builder(mContext)
.setContentTitle("New mail from " + sender1)
.setContentText(subject1)
.setSmallIcon(R.drawable.new_mail);
// Set the group with WearableNotificationOptions.Builder and apply to the notification
Notification notif1 = new WearableNotificationOptions.Builder()
.setGroup(GROUP_KEY_EMAILS)
.build()
.applyTo(builder)
.build();
// Issue the notification
NotificationManagerCompat notificationManager =
NotificationManagerCompat.from(this);
notificationManager.notify(notificationId1, notif);
Later on, when you create another notification, specify
the same group key. When you call
notify(),
this notification appears in the same stack as the previous notification,
instead of as a new card:
builder = new NotificationCompat.Builder(mContext)
.setContentTitle("New mail from " + sender2)
.setContentText(subject2)
.setSmallIcon(R.drawable.new_mail);
// Use the same group as the previous notification
Notification notif2 = new WearableNotificationOptions.Builder()
.setGroup(GROUP_KEY_EMAILS)
.build()
.applyTo(builder)
.build();
notificationManager.notify(notificationId2, notif);
By default, notifications appear in the order in which you added them, with the most recent
notification visible at the top. You can define a specific position in the group
by passing an order position as the second parameter for
setGroup().
Add a Summary Notification

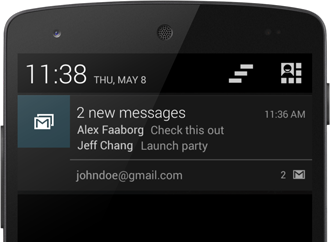
It's important that you still provide a summary notification that appears on handheld devices.
So in addition to adding each unique notification to the same stack group, also add a summary
notification, but set its order position to be GROUP_ORDER_SUMMARY.
This notification does not appear in your stack of notifications on the wearable, but appears as the only notification on the handheld device.
Bitmap largeIcon = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_large_icon);
// Create an InboxStyle notification
builder = new NotificationCompat.Builder(this)
.setContentTitle("2 new messages")
.setSmallIcon(R.drawable.ic_small_icon)
.setLargeIcon(largeIcon)
.setStyle(new NotificationCompat.InboxStyle()
.addLine("Alex Faaborg Check this out")
.addLine("Jeff Chang Launch Party")
.setBigContentTitle("2 new messages")
.setSummaryText("johndoe@gmail.com"));
// Specify the notification to be the group summary
Notification summaryNotification = new WearableNotificationOptions.Builder()
.setGroupSummary(GROUP_KEY_EMAILS)
.build()
.applyTo(builder)
.build();
notificationManager.notify(notificationId3, summaryNotification);
This notification uses NotificationCompat.InboxStyle,
which gives you an easy way to create notifications for email or messaging apps.
You can use this style, another one defined in NotificationCompat,
or no style for the summary notification.
Tip: To style the text like in the example screenshot, see Styling with HTML markup and Styling with Spannables.