LinearLayout is a view group that aligns all children in a single
direction, vertically or horizontally. You can specify the layout direction with the
android:orientation attribute.

All children of a LinearLayout are
stacked one after the other, so a vertical list will only have one child per
row, no matter how wide they are, and a horizontal list will only be one row
high (the height of the tallest child, plus padding). A LinearLayout respects margins between children
and the gravity (right, center, or left alignment) of each child.
Layout Weight
Equally weighted children
To create a linear layout in which each child uses the same amount of
space on the screen, set the android:layout_height of each view to "0dp" (for a
vertical layout) or the android:layout_width of each view to "0dp" (for a
horizontal
layout). Then set the android:layout_weight of each view to "1".
LinearLayout also supports assigning a
weight to individual children with the android:layout_weight attribute.
This attribute assigns an "importance" value to a view in
terms of how much space is should occupy on the screen. A larger weight value allows it to expand
to fill any remaining space in the parent view.
Child views can specify a weight value, and then any remaining space in the view group is
assigned to children in the proportion of their declared weight. Default
weight is zero.
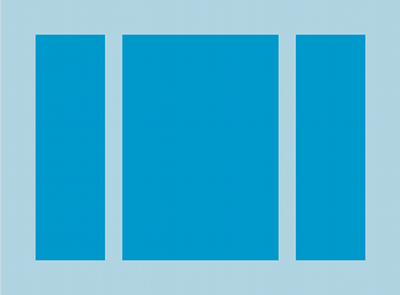
For example, if there are three text fields and two of them declare a weight of 1, while the other is given no weight, the third text field without weight will not grow and will only occupy the area required by its content. The other two will expand equally to fill the space remaining after all three fields are measured. If the third field is then given a weight of 2 (instead of 0), then it is now declared more important than both the others, so it gets half the total remaining space, while the first two share the rest equally.
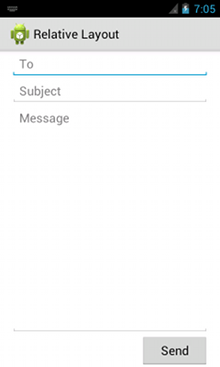
Example

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical" >
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/to" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/subject" />
<EditText
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top"
android:hint="@string/message" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="@string/send" />
</LinearLayout>
For details about the attributes available to each child view of a LinearLayout, see LinearLayout.LayoutParams.